Elementor is one of the most popular page builder in the world, with more than 4 million active installs to the free plugin hosted on WordPress repository.
Did you know? I had the great privilege to part of this great team for a while.
Although I’m not using it on a daily basis I still love to stay updated with his newest features and sometimes play with some ideas, how can I improve some of the stuff with a bit of coding.
In this guide, I decided to focus on “Elementor Forms Module”. this module is probably one of the most used and popular modules on the pro version.
To be honest every WordPress forms is more relevant to me because I deal with them a lot while maintaining my SMTP plugin: “Post SMTP”.

Validation errors.
Elementor forms currently using HTML5 validation that doesn’t look very attractive.

You can use the following snippet in your functions.php or the recommended way put the content between the script tags inside a JS file.
add_action( 'wp_footer', function () {
?>
<script>
(function () {
let forms = document.querySelectorAll( '.elementor-form' );
forms.forEach(function (form) {
let inputs = form.querySelectorAll('.elementor-field');
let submit = form.querySelector('button[type="submit"]');
inputs.forEach(function(input) {
input.addEventListener('invalid', function(e) {
e.preventDefault();
let errorEl = document.createElement('div');
errorEl.classList.add('error');
errorEl.style.color = 'red';
errorEl.innerHTML = this.validationMessage;
this.parentElement.parentNode.insertBefore(errorEl, this.parentElement.nextSibling);
});
});
submit.addEventListener('click', function (e) {
removeErrors(form);
});
function removeErrors(form) {
form.querySelectorAll('.error').forEach(function (error) {
error.remove();
});
}
});
})(jQuery);
</script>
<?php
});

You can now style these errors in any way you want too.
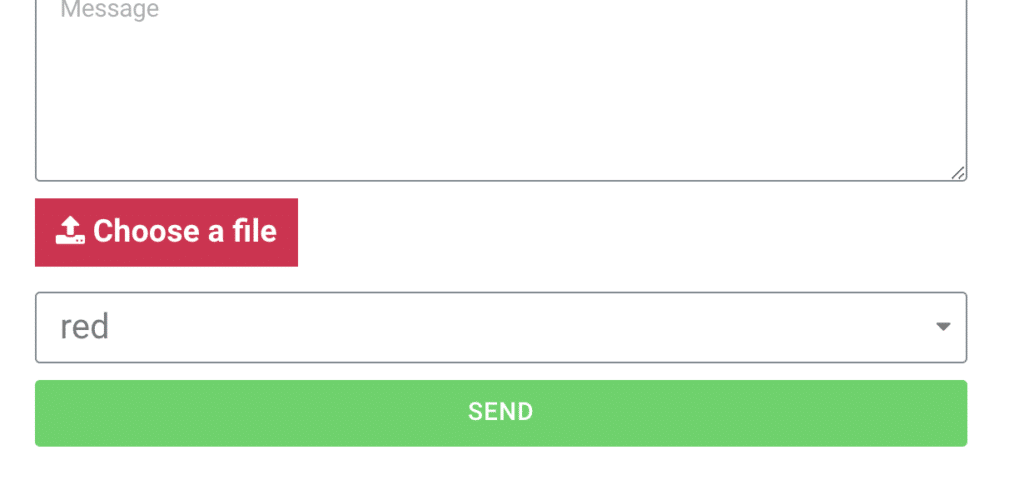
Upload field
The upload field is very popular on many sites for accepting user files for stuff like a resume, personal documents, and more.
The following snippet will “convert” the upload field to a more “attractive” upload button.
add_action( 'wp_head', function (){
?>
<style>
.file-input {
width: 0.1px;
height: 0.1px;
opacity: 0;
overflow: hidden;
position: absolute;
z-index: -1;
}
.elementor-widget-form .elementor-field-group > .file-input + label,
.elementor-widget-form .elementor-field-subgroup .file-input + label {
font-size: .9em;
font-weight: 700;
color: white;
background-color: #d3394c;
display: inline-block;
padding: 0.625rem 1.25rem !important;
cursor: pointer;
}
.file-input:focus + label,
.file-input + label:hover {
background-color: #722040;
}
</style>
<?php
});
add_filter( 'elementor_pro/forms/render/item/upload', function ( $item, $item_index, $form ) {
$item['field_type'] = 'file';
return $item;
}, 10, 3 );
add_action( 'elementor_pro/forms/render_field/file', function ( $item, $item_index, $form ) {
/**
* Uncomment this if you really want the upload icon on the field.
* Better best practice is to replace font-awesome part with SVG
*/
// wp_enqueue_style( 'font-awesome' );
$form->add_render_attribute( 'input' . $item_index, 'class', 'file-input elementor-upload-field' );
$form->add_render_attribute( 'input' . $item_index, 'type', 'file', true );
if ( ! empty( $item['allow_multiple_upload'] ) ) {
$form->add_render_attribute( 'input' . $item_index, 'multiple', 'multiple' );
$form->add_render_attribute( 'input' . $item_index, 'name', $form->get_attribute_name( $item ) . '[]', true );
}
if ( ! empty( $item['file_sizes'] ) ) {
$form->add_render_attribute(
'input' . $item_index,
[
'data-maxsize' => $item['file_sizes'],
'data-maxsize-message' => __( 'This file exceeds the maximum allowed size.', 'elementor-pro' ),
]
);
}
echo '<input ' . $form->get_render_attribute_string( 'input' . $item_index ) . '>';
echo '<label for="' . $form->get_attribute_id( $item ) . '"><i class="fa fa-upload"></i> Choose a file</label>';
}, 10, 3 );
As I said above, if you have the knowledge put the content inside script tags in a separate JS file and style tags content on a CSS file or the theme customizer.
You can change the colors as you wish, and if you have icons modules on the page, you will see a nice upload icon.

Did you know: Post SMTP built-in email logger can be a great feature for saving Elementor forms submissions.
I hope you enjoyed this guide if you interested in reading more stuff like this, please comment or send me a message from the contact form.